 Github个人主页定制
Github个人主页定制
# Github个人主页定制
Github 也是一个很好的展示你自己的地方,比如我自己,通过Github,经常就会收到BAT的面试邀约,他们的招聘,也喜欢从Github这个社区来找人,通过贡献的开源项目,更能展现一个开发者的能力。那么如何让其人能通过Github更快认识你呢?你的Github主页就显得至关重要了!
本文就介绍一下如何打造一个个性话的Github主页。

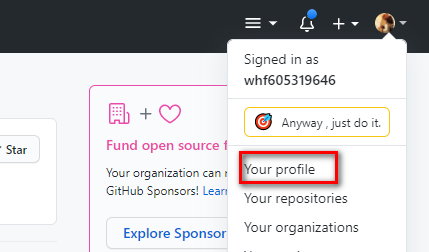
开始 首先,登陆你的Github账号,点击右上角头像-> Your profile

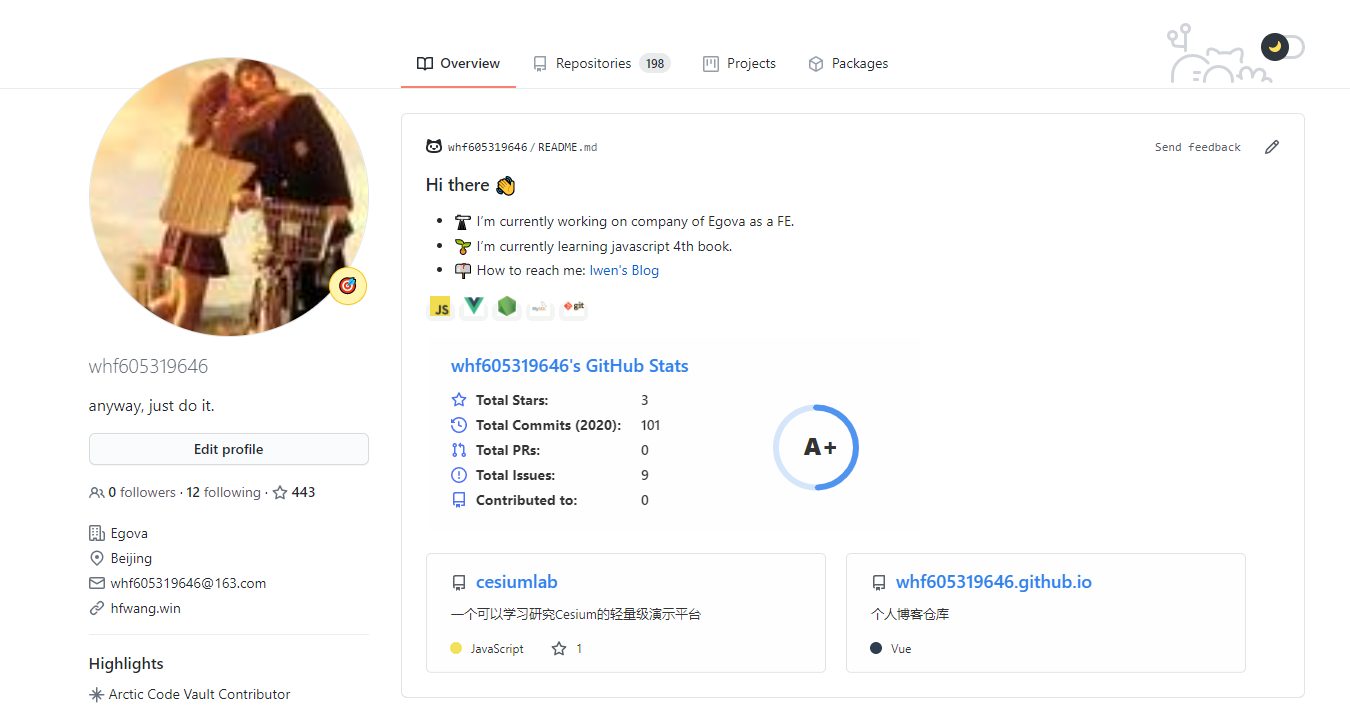
然后,进入到你的个人主页。如下所示:
# Github个性化主页打造
这个功能不知道是最近才添加的,还是以前埋的彩蛋,反正是最近才被大家发现,首先来说一下原理:Github支持创建一个与你名字一样的同名仓库,这个仓库的readme 可以显示在你的主页。既然是readme,那就是一个markdown 文件,这样,我们显示的内容就可以很丰富了,前面说的图片、视频、图表都是可以的。
这里的名字是你在Github访问个人主页时,浏览器地址https:github.com/ 后面的那个名字,比如我的主页链接是:https://github.com/whf605319646 ,名字就是:whf605319646
好了,知道了原理,接下来就一步步来完成。
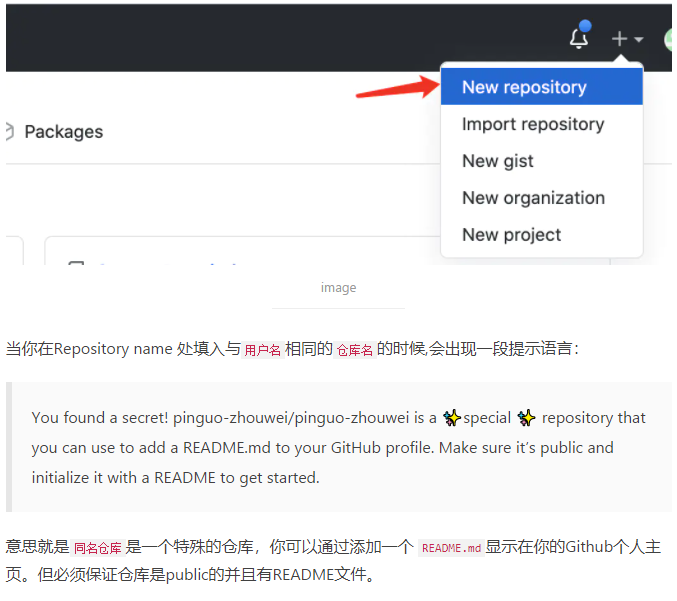
- 1、创建同名仓库 点击右上角的+按钮,选择Nnew repository:

如下所示:

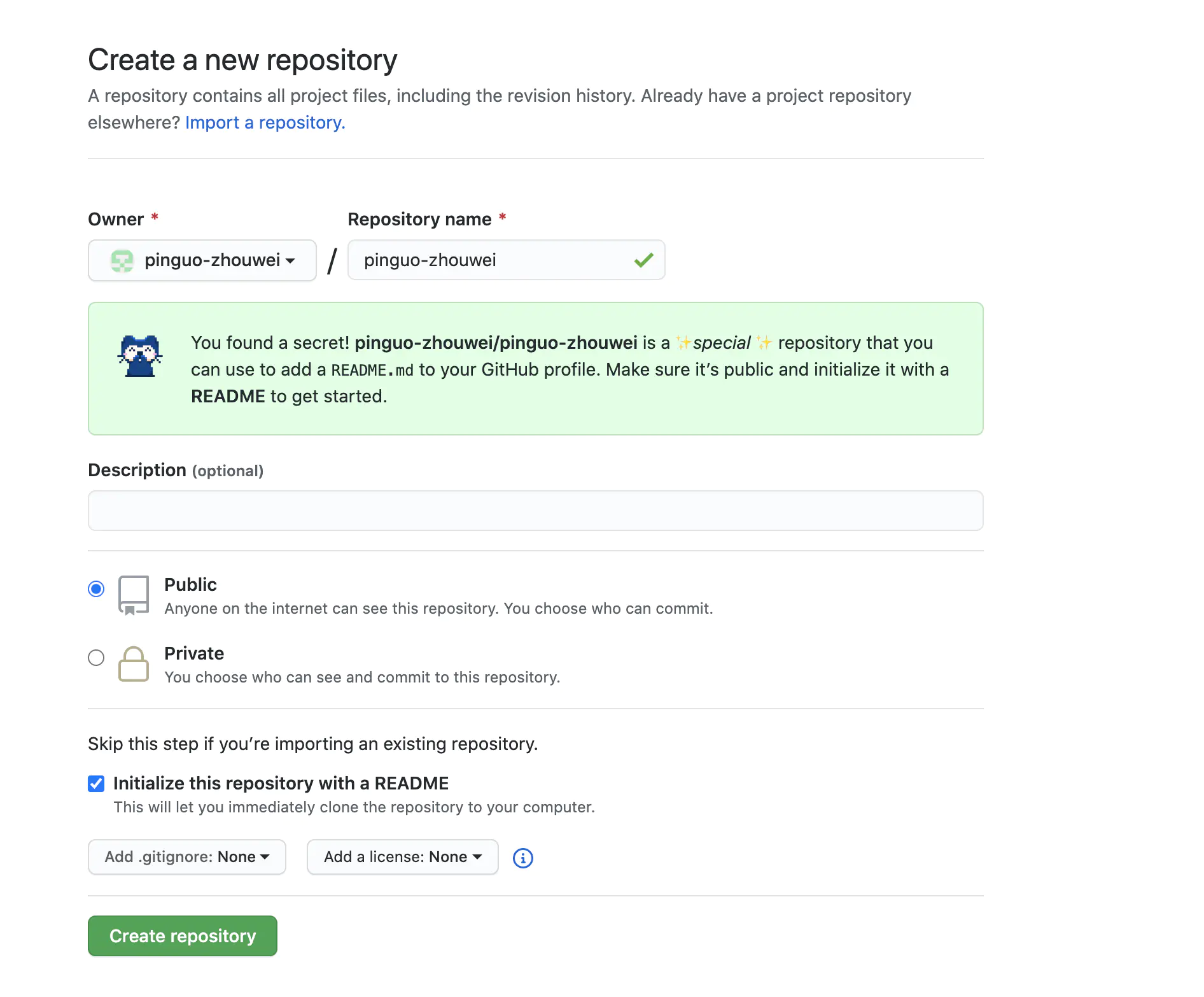
点击Create repository按钮,仓库就创建完成,默认的README.md有一句话:Hi there 👋
这个时候再回到个人主页,神奇的事情发生了!
这个时候,你想忘md文件写什么就写什么了!
那么如何制作文章开头的那种效果图呢?这就得介绍了一个工具了,它就是 github-readme-stats,Github地址为:https://github.com/anuraghazra/github-readme-stats
# 推荐
Awesome-Profile-README-templates (opens new window)
